Il existe effectivement de nombreux logiciels dédiés à la création de sites web. Mais, je vous rassure, vous n'aurez pas à débourser un seul centime. Vous pouvez téléharger le logiciel libre Sublime Text en cliquant ici.
Voici des lignes de codes. Faîtes un copier/coller de ces lignes dans un nouveau fichier de Sublime Text, enregistez, puis allez ouvrir ce fichier dans votre explorateur internet.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>montitre</title>
</head>
<body>
Voici mon premier site !
</body>
</html>
Que remarquez-vous ?
Vous venez de créer votre premier site web. Nous allons maintenant vous expliquez à quoi servent ces lignes de codes.
Sur voter page web, vous pouvez mettre six niveaux de titres avecles balises :
<h1></h1>.
<h2></h2>.
<h3></h3>.
<h4></h4>.
<h5></h5>.
<h6></h6>.
Par exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>montitre</title>
</head>
<body>
<h1>Titre super important</h1>
<h2>Titre important</h2>
<h3>Titre un peu moins important (sous-titre)</h3>
<h4>Titre pas trop important</h4>
<h5>Titre pas important</h5>
<h6>Titre vraiment pas important du tout</h6>
</body>
</html>
Pour mettre des parties de votre texte en valeur, il existe plusieur façons :
<em></em>
<strong></strong>
Vous verrez plus tard avec le CSS que ce n'est pas forcément le mettre en gras.<u></u>
<mark></mark>
Il existe deux sortes de listes, les listes ordonnées (Ordered Lists) et les listes non ordonées (Unordered Lists)
Par exemple, pour obtenir :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>montitre</title>
</head>
<body>
<ul>
<li>fraises</li>
<li>framboises</li>
<li>cerises</li>
</ul>
<ol>
<li>mathématiques</li>
<li>sciences physiques</li>
<li>lettres</li>
</ol>
</body>
</html>
Pour faire un lien, on se sert d'un élément :
<a href="https://scarron.paysdelaloire.e-lyco.fr/">Voici un lien vers le site du lycée</a>
Il est possible de "forcer" l'ouverture d'un lien dans une nouvelle fenêtre. Pour cela, on rajoutera : target="_blank"
<a href="https://sites.google.com/site/mescoursdemath" target="_blank">Voici un lien vers un site de cours de maths</a>
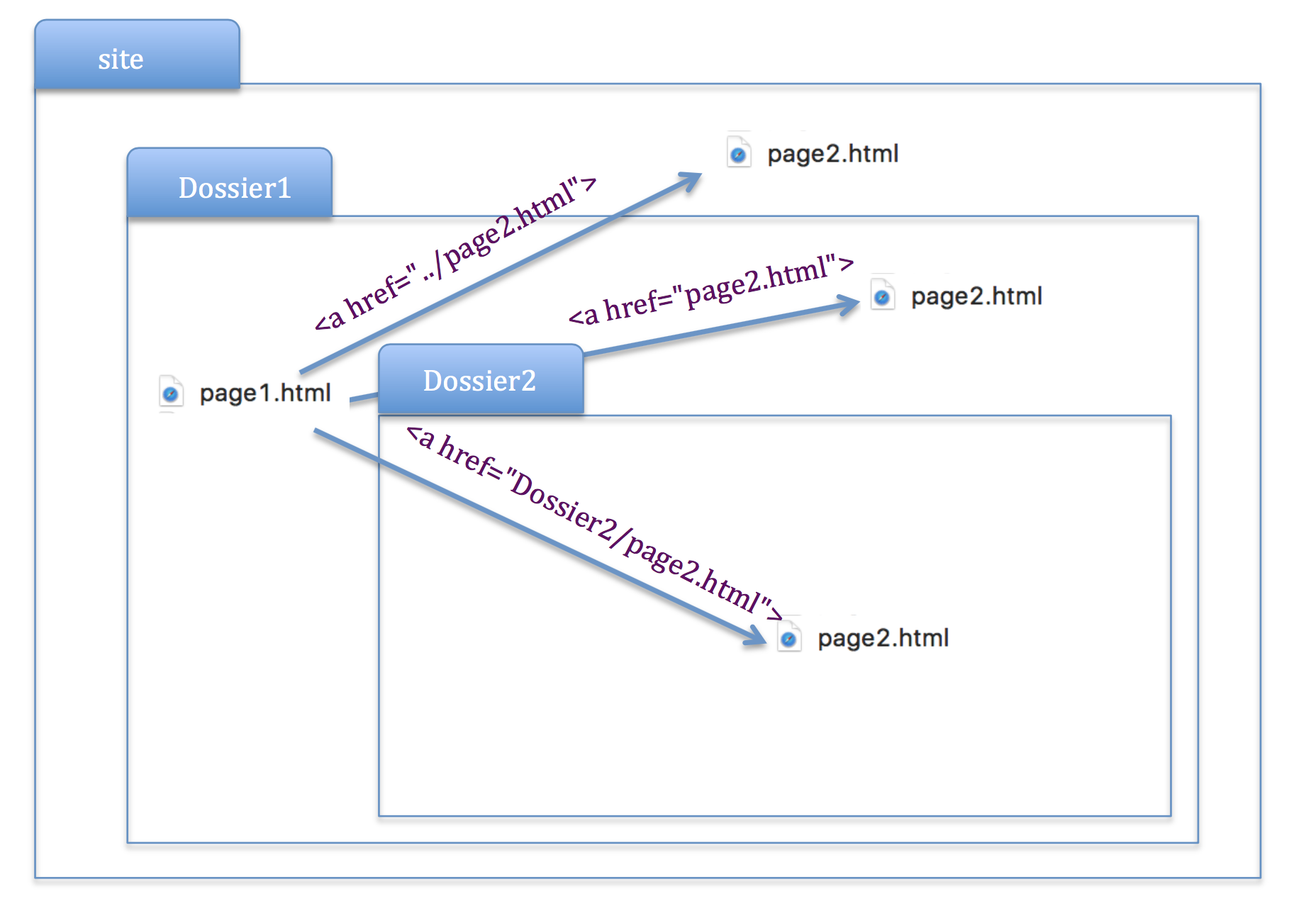
Nous pouvons faire un lien vers une autre page de son site :
<a href="page2.html" >cliquez ici</a>
<a href="../page2.html" >cliquez ici</a>
<a href="Dossier2/page2.html" >cliquez ici</a>

On peut faire un lien pour envoyer un mail :
<a href="mailto:toto@hebergeur.net" >envoyer un mail</a>
On peut faire des liens vers des paragraphes d'une même page :
<p><a href="#heading1">Lien vers le titre 1</a></p>
<p><a href="#heading2">Lien vers le titre 2</a></p>
<h1 id="heading1">Titre 1</h1>
<p>Texte texte texte texte</p>
<h1 id="heading2">Titre 2</h1>
<p>Texte texte texte texte</p>
Il existe trois sortes de types de fichier d'image que vous pouvez insérer dans vos pages :
<img src="logo.png">
On peut fixer la largeur et la hauteur d'une image :
<img src="logo.png" width="32" >
<img src="logo.png" height="32" >
les images peuvent servir de liens :
<a href="https://sites.google.com/site/mescoursdemath"><img src="logo.png"></a>
Ces quelques exemples devraient vous permettrent de mettre en forme vos premières pages web. Il existe de nombreuses commandes pour modifier l'arrière plan, les intervalles, créer des bordures, des tableaux, etc... Pour les découvrir, vous pouvez consulter le site de Pierre Giraud en fran&ccdil;ais ou le site de référence w3schools.com en anglais.